Visual Studio Code (VS Code), IDE'ler arasında en yaygın olarak kullanılan, eklentileri ile birçok farklı amaca hizmet verebilen ve bünyesindeki kısayollar ile de uzun uzadıya her seferinde yazdığımız kodları 1-2 tuş basımı ile ekleyebilmemize olanak sağlayan mükemmel bir yazılım geliştirme ortamı. Sitede VS Code kısayolları konusunda pek içerik göremediğim için bu içerikleri paylaşmak ve bilmeyenlerin de görerek öğrenmelerine yardımcı olmak istedim.
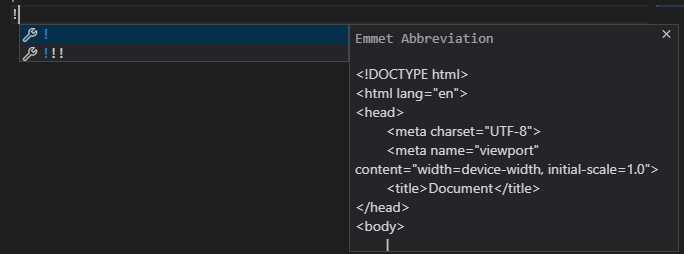
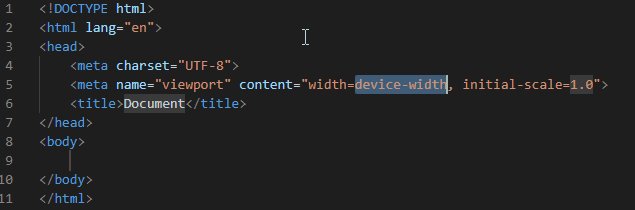
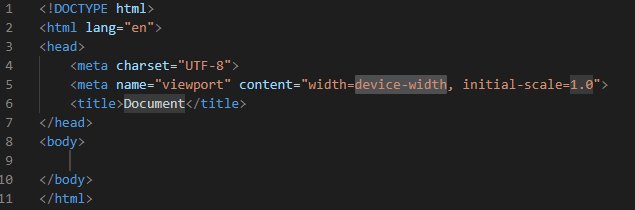
Açtığınız bir html dosyasında html kod şablonunu bir seferde eklemek için yapanız gereken işlem ! karakterini yazdıktan sonra enter tuşuna basmaktır.

Örnek kullanım:

Benzer yazılar için aşağıya bağlantılarını ekliyorum.
bkz: Visual Studio Code için Angular 8 eklentileri tavsiyeleri
bkz: PHP için Kod Editörü Tavsiyeleri
bkz: iframe Youtube videosu tam ekran olmuyor
bkz: Eclipse IDE font büyüklüğünü değiştirmek
bkz: Java'da bir dizide tekrar eden kayıtları bulmak ve silmek
bkz: Java'da bir dizideki en uzun kelimeyi bulmak