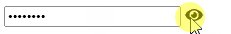
Bazı internet sitelerinde görmüşsünüzdür, parola default olarak dışarıdan bakan birisinin görememesi için nokta ya da yıldız gibi karakterle gizlenerek yazılır, ama kullanıcılar kendi yazdıkları parolaları da göremedikleri için sık sık bu durumdan kaynaklanan yazım hataları yaparlar. Son birkaç yıldır da bir düğme ile basınca gizli parolanın yıldız karakterleri yerine düz yazı olarak okunabilmesine izin veren internet siteleri mevcut.
Kendi geliştirdiğiniz internet sitesinde de parolayı göster/gizle butonu eklemek isterseniz aşağıdaki Javascript/Html kodları ile parola alanlarındaki şifrelerin kullanıcılar tarafından istedikleri zaman görünüp sonra tekrar gizlenebilmesini sağlayabilirsiniz.

Parolaları düz yazı olarak göstermek yerine nokta karakterleri ile göstermek için kullandığımız html etiketi bildiğimiz gibi <input type="password"> etiketidir.
bkz: Tarayıcıda yazılan yıldızlı şifreleri nasıl görebiliriz?
Dolayısıyla çalışma esnasında type özelliği silinen ya da text olarak değiştirilen input'ların içerisindeki yazılar da görünmüş olacaktır. Bu mantıkla aşağıdaki HTML sayfasını ve Javascript kodlarını yazabiliriz.
<!DOCTYPE html>
<html>
<head>
<title>Parola göster gizle</title>
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous"/>
</head>
<body>
<div>
<label for="passwd">
<div class="giris">
<input type="password" id="passwd" name="passwd">
<i class="fa fa-eye parola" onClick="parolaGoster('passwd', this)"> </i>
</div>
</div>
<script>
function parolaGoster(id, el) {
let x = document.getElementById(id);
if (x.type === "password") {
x.type = "text";
el.className = 'fa fa-eye-slash parola';
} else {
x.type = "password";
el.className = 'fa fa-eye parola';
}
}
</script>
</body>
</html>
Editör editi: benzer başlıklar için;
bkz: Android'de Wi-Fi Şifrelerini Görmek
bkz: Javascript'te ID değerinden HTML etiketi bulmak (DOM)
bkz: Html'de sayfayı kapatınca Javascript ile uyarı penceresi göstermek
bkz: JavaScript ile Html'de canvas'a smiley çizdirmek
bkz: Mouse hover yaptığında tooltip yerine görsel göstermek (HTML+CSS+Javascript)
bkz: Butona tıklayarak yazının tamamını Clipboard'a kopyalamak (Html+Javascript)