CSS ile sayfa içinde style etiketleri arasına stil kodları yazılabildiği gibi HTML etiketleri içine de style attribute'u ile CSS kodları yazmak mümkündür. Örnek olarak aşağıdaki HTML sayfasında herhangi bir style etiketi yazılmadan HTML etiketleri içerisinde CSS kodlamaları yapılmıştır:
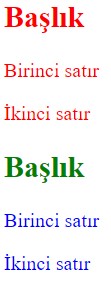
<div style="color:red">
<h2>Başlık</h1>
<p>Birinci satır</p>
<p>İkinci satır</p>
</div>
<div style="color:blue">
<h2 style="color:green">Başlık</h1>
<p>Birinci satır</p>
<p>İkinci satır</p>
</div>

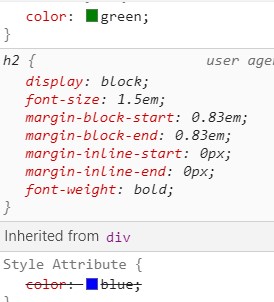
Stil kodlarının nasıl kalıtım ile alt kodlara geçtiğinin görülebilmesi için iki farklı div hazırladım. İlk div'de kırmızı rengi sadece üstteki div'e verilmiş olmasına rağmen alttaki HTML elemanları tarafından güncellenmediği için aynen korunmuştur. İkinci div'de ise h2 etiketi, kendi rengini yeşil olarak değiştirdiği için kalıtımdan farklı bir özelliğe sahip olmuştur. Google Chrome'da h2 etiketinin stil özelliklerine bakarak da bu üzerine yazma (override) işlemini görebiliriz.