Flexbox'ın kullanışlı, işlevsel ve öğrenmesi kolay bir css biçimlendirme tekniği olduğundan bashsettiğim dünden beri 2 günde flexbox kullanımı ile ilgili gerekli tüm bilgileri ve özellikleri paylaştığımı düşünüyorum ve bu özellikleri bir araya getirip kullanarak bir blog/haber sitesi haberler bölümü kodlayarak flexbox ile ilgili kapsamlı bir örnek de hazırlamış olmak istedim.
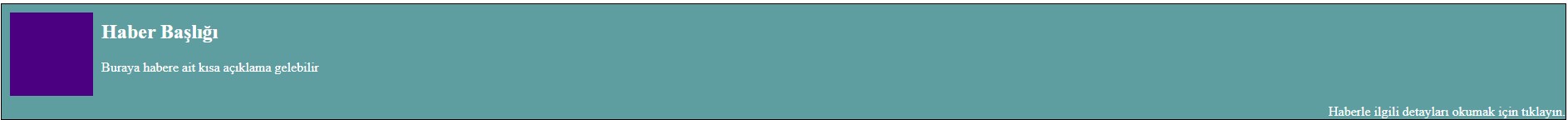
Hazırlayacağımız tasarım şu şekilde olacak:
- Her bir haber container'ını üst ve alt olarak iki bölüm olarak düşüneceğiz, dolayısıyla display:flex olan üst div'in flex-direction özelliği column olacak
- Haber görseli solda, başlığı ve kısa açıklaması da sağda olacak, bu alan için de display: flex olan flexbox flex-direction özelliği row olacak
- Alanları birbirinden ayırmak için arka plan renkleri ekleyerek yazıların da okunabilmesi için beyaz olmasını sağlayalım.

İlgili kodlar:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Flexbox Direction Reitix</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<!-- <meta http-equiv="refresh" content="2" > -->
<style>
.haberler{display: flex;flex-direction: column;margin: 10px;border: 1px solid black; background-color: cadetblue;}
.haber{display: flex;flex-direction: row;}
.haber-gorsel{width: 100px;height: 100px;margin: 10px;background-color: indigo;}
h2, .aciklama, .haber-alt{color: #ffffff;}
.haber-alt {align-self: flex-end;}
</style>
</head>
<body>
<div class="haberler">
<div class="haber">
<div class="haber-gorsel"></div>
<div class="haber-icerik">
<h2>Haber Başlığı</h1>
<div class="aciklama">
Buraya habere ait kısa açıklama gelebilir
</div>
</div>
</div>
<div class="haber-alt">
Haberle ilgili detayları okumak için <a>tıklayın</a>.
</div>
</div>
</body>
</html>