Önceki yazı için bkz: CSS Flexbox flex-shrink Özelliği Nedir ve Nasıl Kullanılır?
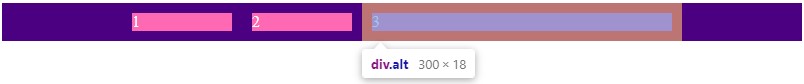
Flexbox özelliklerinden flex-basis, bir ağırlık katsayısı değil, ilgili alan için bir alan belirleyicisidir. Örneğin son örneğimizdeki 3. div için 300 px gibi sabit bit uzunluk tanımlamak istersek:

Burada akla gelen soru elbette şu olacaktır, flex-basis ile width arasında ne fark var o zaman? flex-basis ile px cinsinden bir değer yazabiliyorsak bunu pekala width ile de yapabiliriz değil mi? Tam olarak değil, çünkü önceki örneklerde de bahsettiğim gibi flexbox, eksenler üzerinden çalışma mantığına sahip bir css biçimlendirme aracıdır ve flex-direction yönüne göre biçimlendirme yapar. Şimdi aynı örneği flex-direction yönünü column olarak güncelleyerek tekrarladığımızda flex-basis özelliğinin etkisi yükseklik olarak değişmiş olacaktır:

İlgili html kodları şu şekilde:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Flexbox Direction Reitix</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<meta http-equiv="refresh" content="2" >
<style>
.ust{background-color: indigo; display: flex; flex-direction: column; flex-wrap: nowrap; width: 800px;
justify-content: center; align-items: flex-start; }
.alt{background-color: hotpink; margin: 10px; color: white; width: 100px;}
.alt:nth-child(3) {flex-basis: 300px;}
</style>
</head>
<body>
<div class="ust">
<div class="alt">1</div>
<div class="alt">2</div>
<div class="alt">3</div>
</div>
</body>
</html>