Önceki yazı için bkz: CSS Flexbox flex-grow Özelliği Nedir ve Nasıl Kullanılır?
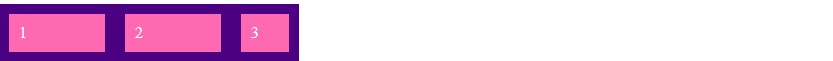
Flexbox özelliklerinden flex-shrink, flex-grow özelliğinin tam tersi mantığı ile çalışır ve ilgili alanın hangi katsayı ile küçültüleceğini belirlemenizi sağlar. Önceki örnekteki alanları yeniden boyutlandırarak 3. alanın boyut olarak 3 kat küçülmesini sağlamak için aşağıdaki gibi css kodlarımızı düzenleyebiliriz:

Önceki örnekten farklı olarak bu örnekte kapsayıcı (container) div için bir uzunluk sınırı belirlediğimi atlamayın, yoksa flex-shrink özelliği çalışmayacaktır.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Flexbox Direction Reitix</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<meta http-equiv="refresh" content="2" >
<style>
.ust{background-color: indigo; display: flex; flex-direction: row; flex-wrap: nowrap; width: 300px;
justify-content: center; align-items: flex-start; }
.alt{background-color: hotpink; margin: 10px;padding: 10px;color: white; width: 100px;}
.alt:nth-child(3) {flex-shrink: 3;}
</style>
</head>
<body>
<div class="ust">
<div class="alt">1</div>
<div class="alt">2</div>
<div class="alt">3</div>
</div>
</body>
</html>