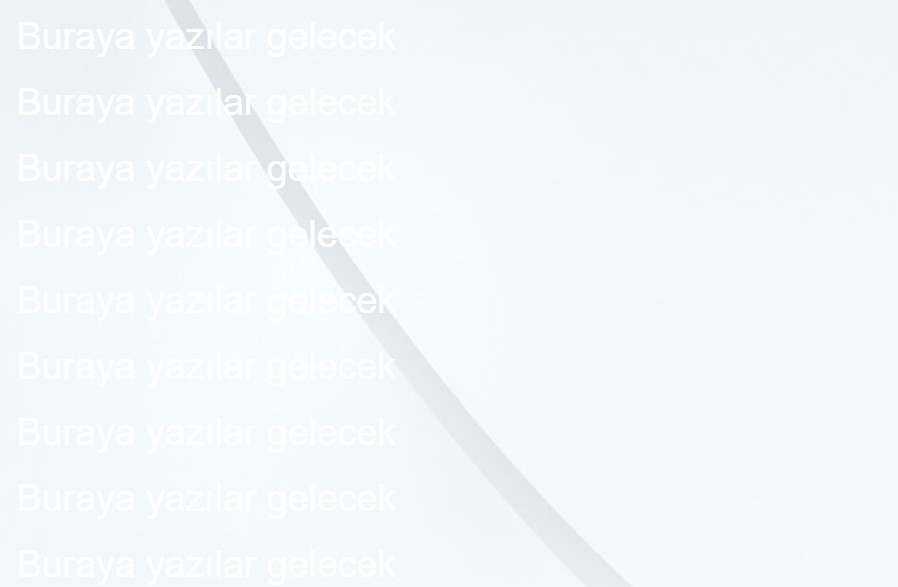
Arka plan rengi ile üzerindeki yazı rengi birbirine yakın olduğunda yazıları okumak çok zor olur, özellikle css ile background-image eklendiğinde ve üzerinde belirli bir renkte yazı yazılması gerektiğinde kontrast çok az olduğu için görselin rengini açmak ya da koyultmak gerekir. Örneğin aşağıdaki durumda;
<div class="col-sm-12" style="background-image:url('arkaplan1.jpg')">
<h2 style="color:#ffffff">Buraya yazılar gelecek<h2>
<h2 style="color:#ffffff">Buraya yazılar gelecek<h2>
<h2 style="color:#ffffff">Buraya yazılar gelecek<h2>
<h2 style="color:#ffffff">Buraya yazılar gelecek<h2>
<h2 style="color:#ffffff">Buraya yazılar gelecek<h2>
<h2 style="color:#ffffff">Buraya yazılar gelecek<h2>
<h2 style="color:#ffffff">Buraya yazılar gelecek<h2>
<h2 style="color:#ffffff">Buraya yazılar gelecek<h2>
<h2 style="color:#ffffff">Buraya yazılar gelecek<h2>
<h2 style="color:#ffffff">Buraya yazılar gelecek<h2>
<h2 style="color:#ffffff">Buraya yazılar gelecek<h2>
<h2 style="color:#ffffff">Buraya yazılar gelecek<h2>
<h2 style="color:#ffffff">Buraya yazılar gelecek<h2>
</div>

Arka plan rengi ve yazılar neredeyse aynı renkte olduğu için çok kötü bir kullanıcı deneyimi söz konusu olur. Arka plan görselinin üzerine overlay dediğimiz bir renk katmanı atarak bu problemi çözebiliriz, hatta eklediğimiz bu overlay rengi de gradient olursa istediğimiz yerlerine istediğimiz rengi vermek mümkün olmuş olur.
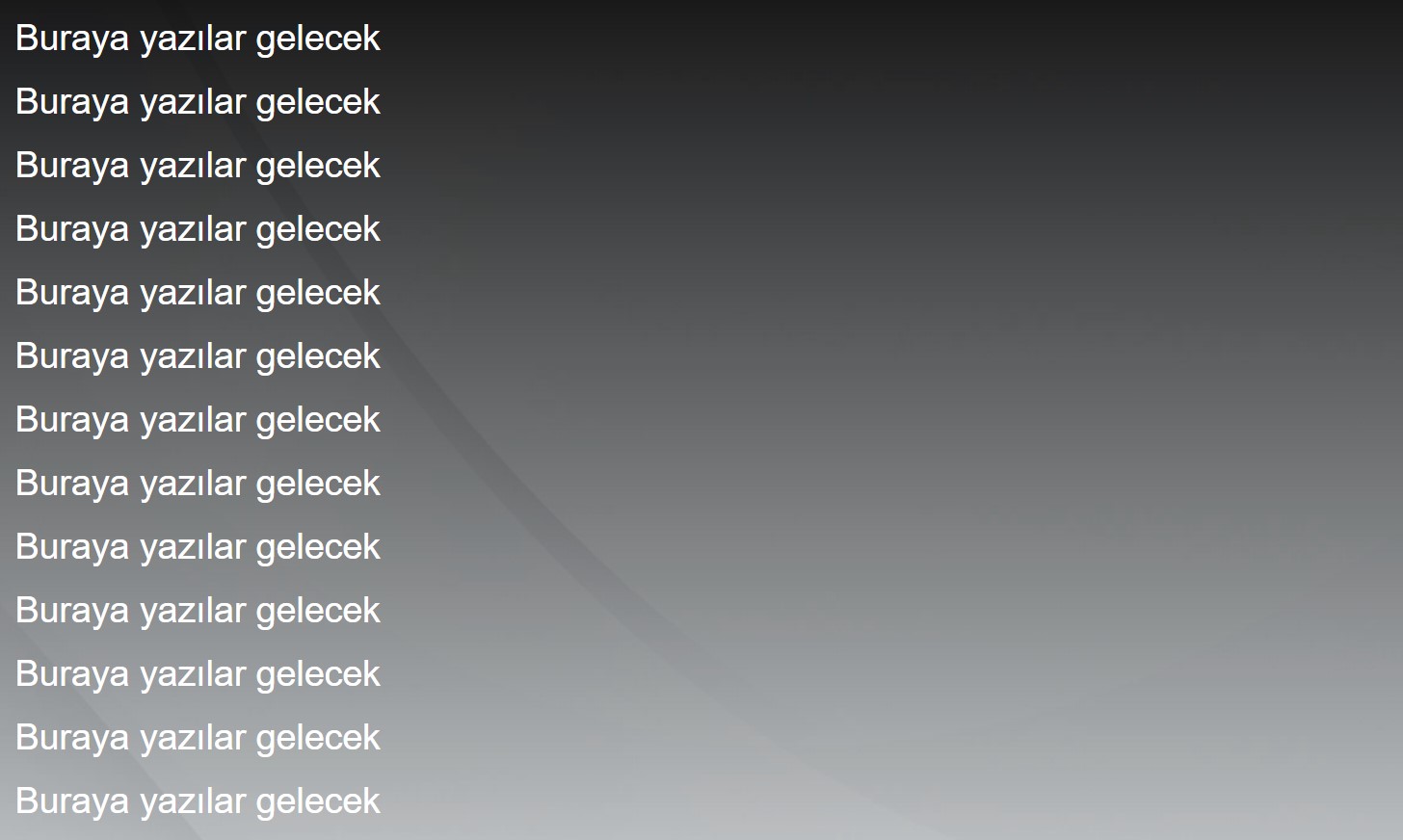
background-image css özelliği yerine background css özelliğini aşağıdaki gibi yazıp sayfayı güncelleyelim:
background: linear-gradient(0deg, rgb(54 54 54 / 30%), rgb(0 0 0 / 90%)), url(arkaplan1.jpg);
 Gördüğünüz gibi resim üzerinde hiçbir oynama yapmadan sadece css ile resim üzerine geçişli ve 2 renkli bir renk katmanı eklemiş olduk.
Gördüğünüz gibi resim üzerinde hiçbir oynama yapmadan sadece css ile resim üzerine geçişli ve 2 renkli bir renk katmanı eklemiş olduk.