Bugün vaktim müsaitken uzun zamandır hakkında yazmak istediğim css flexbox hakkında birkaç yazı paylaşacağım. Bu yazılar içerisinde Flexbox'ın ne olduğu, ne amaçla kullanıldığı, neden tercih edilmesi gerektiği ile ilgili bilgilerin yanı sıra bol miktarda da örnek uygulama olacak.
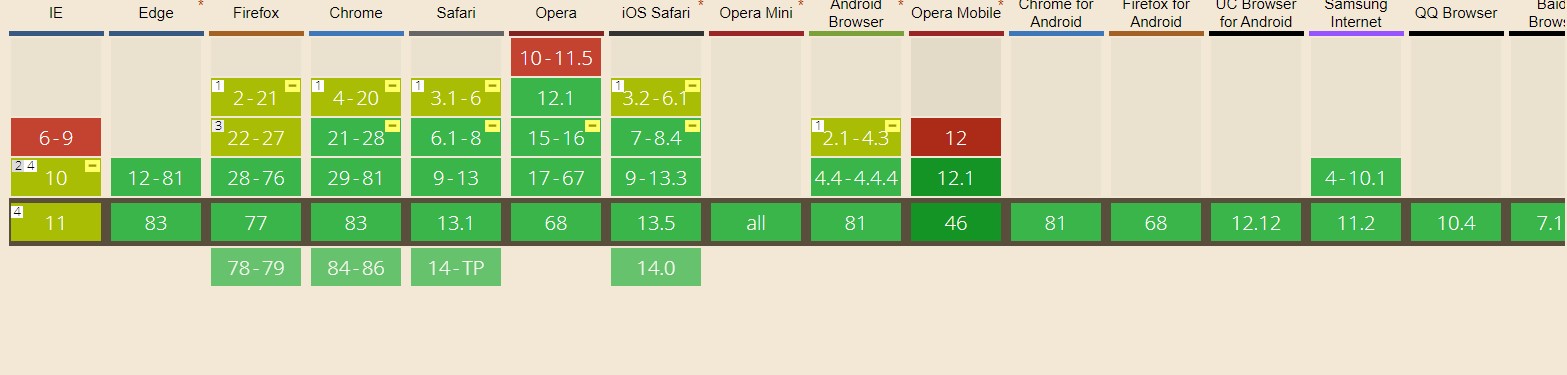
Flexbox, hakkında ilk kez 2015 yılında birşeyle duyduğum ve geçen zaman içerisinde artık tüm güncel tarayıcılar tarafından da desteklenmeye başlamış bir css kullanımıdır. Flexbox'ın geçen zaman içerisinde çoktan standart olmasını beklerken halen çok kişinin flexbox kullanımını bilmiyor ya da hiç denememiş olması oldukça da ilginç. caniuse.com internet sitesinden flexbox destekleyen tarayıcıları ve sürümleri inceleyebilirsiniz.

Öncelikle flexbox, geleneksel css değildir. Geleneksel css'te kullanılan ve her bir html elemanını bir kutu olarak ifade eden kutu modeli (box model), float ve clear gibi uygulaması zor ve muallak özelliklere sahiptir, flexbox ise kendi özgün tasarım şekliyle css'e çok daha kolay uygulanabilir bir tasarım şekli katmaktadır. Ayrıca bugünün standardı olarak ifade edebileceğimiz responsive tasarım (ölçeklenebilir tasarım) desteği ile cep telefonlarında ve tabletlerde de farklı ekran boyutları için yapılacak ölçeklemeleri tasarlamakta oldukça kolaylıklar sunmaktadır.
Flexbox test ortamı sunan en yaygın örneklerden birini paylaşmadan da geçmeyelim: Flexbox Kurbağası (Flexbox Froggy) flexboxfroggy.com

Sonraki yazı: CSS Flexbox Flexbox-Direction Nedir?