Önceki yazı için bkz: CSS Flexbox Justify-Content Nedir ve Nasıl Kullanılır?
CSS ve Flexbox kullanırken flex-direction yönünde hizalama ve ortalama seçeneklerinin neler olduğunu incelemiştik. Flexbox'ta align-items özelliği ise flex-direction olarak seçili olan sksenin (column ya da row) zıttı olan eksen üzerinde düzenleme yapabilmemizi sağlayan özelliktir. Örnek olarak flex-direction özelliği row olan bir container için satır bazlı hizalamada justify content; sütun (yükseklik) bazkı ayarlamayı ise align-items özelliği kullanarak yaparız.
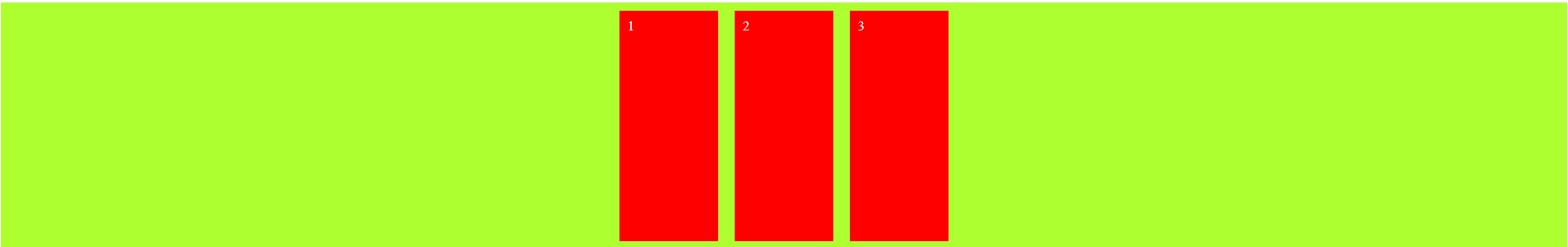
Aşağıdaki html kodu ile oluşturulmuş sayfa yatay olarak sağa hizalanmıştır. Takip eden css kodlarında align-items özelliği ile sütun bazlı olarak yukarı, ortaya, aşağıda ya da sündürülmüş (strech) olarak nasıl hizalanabileceğini inceleyeceğiz.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Flexbox Direction Reitix</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<meta http-equiv="refresh" content="2" >
<style>
.ust{background-color: greenyellow; height: 500px; display: flex; flex-direction: row; flex-wrap: nowrap;
justify-content: flex-end;}
.alt{background-color: red;width: 100px;height: 100px;margin: 10px;padding: 10px;color: white;}
</style>
</head>
<body>
<div class="ust">
<div class="alt">1</div>
<div class="alt">2</div>
<div class="alt">3</div>
</div>
</body>
</html>

CSS Flexbox align-items seçenekleri:
stretch: Default (varsayılan) seçenektir ve container'ı dolduracak şekilde yüksekliği/uzunluğu belirtilmemiş içerikleri sündürür
.ust{background-color: greenyellow; height: 300px; display: flex; flex-direction: row; flex-wrap: nowrap;
justify-content: center; align-items: stretch;}
.alt{background-color: red;width: 100px; margin: 10px;padding: 10px;color: white;}
flex-start: Elemanlar flex-direction'a zıt eksende başa hizalanırlar
flex-end: Elemanlar flex-direction'a zıt eksende sona hizalanırlar
center: Elemanlar flex-direction'a zıt eksende ortalanırlar
baseline: Elemanlar kendi baseline'larına göre hizalanırlar