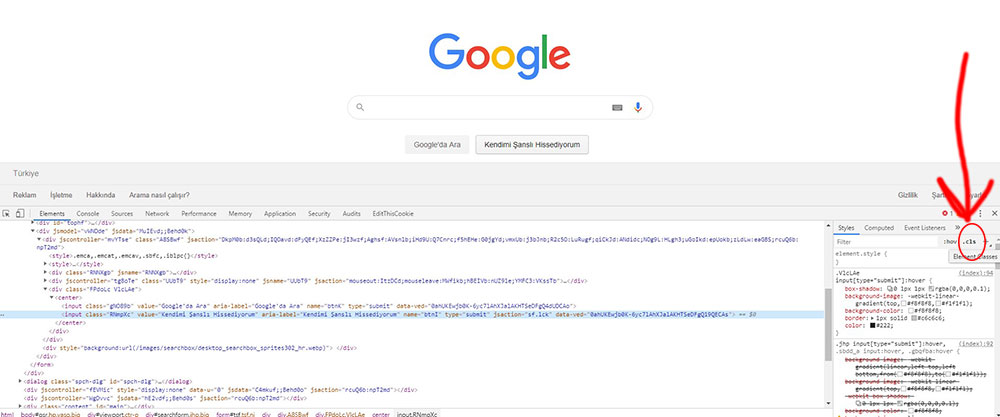
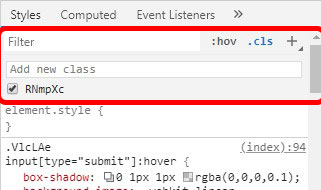
Front End web tasarım yaparken tarayıcı üzerinde html elementlerinin görünüş ve işlevsellik özelliklerini denetlerken bir html elementine (div, a, span aklınıza ne geliyorsa) bazen bir sınıf eklemek gerekiyor ve bu sınıfın eklenmesi ile elementin yeni özelliklerini önceki haliyle karşılaştırmak gerekiyor. Az önce keşfeyttiğim çok tatlı bir özellik ile artık html kodunun içine girip manuel class eklemek yerine bunun çok daha pratik ve kullanışlı olduğunu fark ettim. Şöyle yapılıyor. Herhangi bir sayfa elemanına sağ tıklayarak öğeyi incele (inspect element) dedikten sonra açılan geliştirme araçlarında istediğimiz html elementi seçiliyken sağ tarafta kendi inline ve class'larından gelen özellikler listelenir. Bunun hemen üzerinde de aslında class eklemeye yarayan bir alan varmış :)


Bu alandan mevcut tüm element class'larının tiklerini kullanarak aktif/pasif getirebildiğiniz gibi aynı zamanda yeni class'lar da akleyebiliyorsunuz. Benden önce bulan da vardır muhakkak ama sık kullandığım bir şeyde el yordamı ile yeni bir şey bulduğumda çok mutlu oluyorum :)