Önceki yazı ve tarayıcı eklentilerine giriş: Chrome Eklentisi (Chrome Extension) Nasıl Hazırlanır?
Yazılım eğitimlerinin genel olarak ilk uygulamalarında merhaba dünya mesajı vermek gibi bir gelenek vardır, ben de Google Chome için geliştireceğimiz ilk tarayıcı eklentisi için herhangi bir internet sitesi ilk açıldığında alert penceresi içerisinde merhaba dünya mesajı verecek bir eklenti ile konuya giriş yapmak istedim.
Not: Ben extension geliştirme ortamı (IDE) olarak VS Code kullanıyorum ancak tercih ettiğiniz herhangi bir IDE'yi ya da text editörünü de kullanabilirsiniz.
1. Proje dosyalarınızı içerecek bir klasör açın, adına da merhabadunya diyebiliriz.
2. Klasörümüzün içerisine manifest.json adında bir dosya ekleyelim ve dosya içeriğini aşağıdaki gibi düzenleyelim.
{
"name":"merhaba",
"version":"1.0",
"manifest_version":2,
"content_scripts":[
{
"matches": ["<all_urls>"],
"js": ["content.js"]
}
]
}
3. content_scrpts olarak belirttiğimiz js dosyası da eklentinin arka planında çalılşan ve js kodlarımızı barındıran js kodlarını içerecek, bu sebeple yine aynı klasör içerisinde bir de content.js dosyası ekleyelim ve içeriğini şu şekilde düzenleyelim:
alert("merhaba reitix");
4. Şimdi geliştirdiğimiz minimal tarayıcı eklentisini Google Chrome'a ekleyeceğiz. chrome://extensions url'sini tarayıcınıza yapıştırın ve sağ üst kısımda bulunan Geliştirici Modu (Developer Mode) seçeneğini aktif hale getirin.
5. Paketlenmemiş öğe yükle (load unpacked) butonuna tıklayın ve proje klasörünüzü seçin
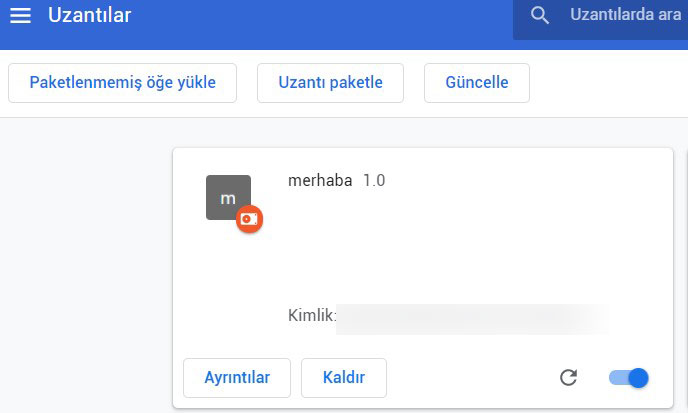
6. Geliştirdiğiniz uygulama, uzantılar içerisinde aşağıdaki gibi görüntülenecektir

7. Eğer kodunuzda bir güncelleme yaparsanız her seferinde üstteki görselde gördüğünüz yenile (refresh) ikonuna tıklamalısınız
8. Google Chrome tarayıcınızın sağ üst kısmında artık kendi geliştirdiğiniz eklentiyi görebilirsiniz, eğer gizli durumda ise pinleyerek sabitleyebilirsiniz de. Herhangi yeni bir sayfa açtığınızda uyarı penceresi çıkacak ve size merhaba reitix mesajı görüntülenecek.

Benzer yazılarım için aşağıya bağlantılarını bırakıyorum.
bkz: Hashing Nedir?
bkz: HTML5'te Spellcheck Özelliğini Kullanmak
bkz: CSS ile kaydırma çubuğunun (scrollbar) tasarımını değiştirmek
bkz: Visual Studio Unable To Start Program Hatası ve Çözümü
bkz: JavaScript ile mail doğrulaması (validasyon) yapmak